Refer
Creating website
===========================================================
- To set a permanent home page for your BLOG
- Taking a Domain name for your BLOG
- Redirect your Blog into the DOMAIN name
- Change your BLOG Theme
- Changing your Blog to a website
- Host your newly created website
- Point the domain to the newly created website ( A doubt you may have is added here)
- Keeping your BLOG as separate from Website
- Change the extension "Blogger.com" from your blog and link with your website address
- Go to NEXT chapter .
1 : To set a permanent home page for
your BLOG
We know that , in BLOG , the last post will display in the home page.
That is , just like a website , there will not be a permanent HOME page.
At first , we have to change this settings.Before that , design a new page (not a new POST) for saving it as our HOME page.And then follow the given steps.
- Go to Settings --> Search Preferences
- Then select " Custom redirect"
See the picture below :
- Now just type "slash" (/) in the FROM field.
- In the "To" field , write the page name followed by 'slash" .
http://programming-bca-mca.blogspot.in/2016/01/index.html is our HOME page address , so no need to type the whole name in the "to" field .Instead just type /2016/01/index.html .
Then every time you open the blog , it will automatically redirect into the permanent HOME page.
- Type http://programming-bca-mca.blogspot.in/ and it will redirect your blog into a page http://programming-bca-mca.blogspot.in/2016/01/index.html
-----------------------------------------------------------------------------------------------------------------------
2. Taking a Domain name for your
BLOG
Now , Go to GODADDY or any other domain name service provider , to take a desired name for your blog.
Follow
these steps .
Here , I am going to take
www.programming.com (Let's assume so) .
-----------------------------------------------------------------------------------------------------------------------
3 . Redirect your Blog into the
DOMAIN name .
Now , Go to GODADDY or any other domain name service provider , to take a desired name for your blog.
Follow
these steps .
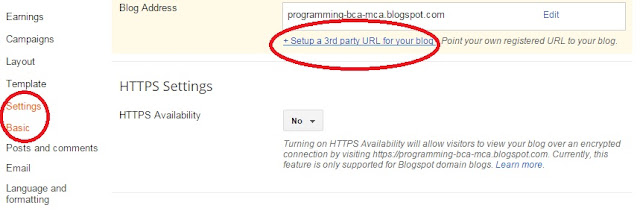
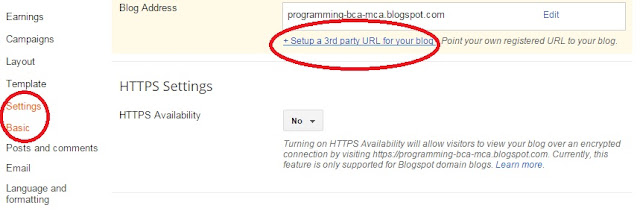
- Go to your blog and click on Basics under the Settings tab. In the "Publishing" section, click the link to add a custom domain.

- Click " Setup a 3rd party URL for your blog" .Then we can see ,
- Type the url of the domain you've purchased, keeping in mind that it must begin with www in order to work.
- Click Save.
- You should see an error, and two CNAMEs listed below. Each CNAME is composed of two parts - Name, Labelor Host and Destination, Target or Points to. The first CNAME is the same for everyone, Name being "www" and Destination "ghs.google.com." The second CNAME is particular to your blog and your Google Account, and is therefore different for each person.
- Now , Go to GODADDY or any other domain name service provider , and locate the DNS (Domain Name System) settings in the control panel.
- Now , follow the steps as given below :
- Select your Domain (here programming.com )
- Click "Manage DNS "
- Click " DNS ZONE FILE "
- Click "Add Record" . Now you can see a screen as ,
- Click "Add Record" .
- Now , you will be re-directed into a pop-up screen as given ,
- We can see different Record Type as given ,
- Select "A(Host)" and fill these values .That is @ in the HOST field and Blogger IP (216.239.32.21) in the next field .
Normally , each one has an IP address. Just search
IP of BLOGGER , then you will get the following IPs :
- 216.239.32.21
- 216.239.34.21
- 216.239.36.21
- 216.239.38.21
- Click "FINISH " and then click "ADD ANOTHER" and use the other 3 IPs like this .
- Now, again Click "Add Record"
- Now , you will be re-directed into a pop-up screen and select CNAME
,
- Write www in the HOST field , and ghs.google.com in the next field .
(Go to your blog and click on
Basics under the
Settings tab. In the "
Publishing" section,you can see two CNAMEs listed .That CNAMES have to be filled here with a HOST
www ) .
- Now again , come to Blogger Dashboard of your BLOG and enter your DOMAIN.
This time , if the CNAME and A (Host) we entered with the Domain provider is correct , our blog address will change into www.programming.com
-------------------------------------------------------------------------------------------------------------------------
4 : Change your BLOG Theme
- Select the Dashboard of your BLOG
- Select "Template"
- You can see an option "Backup/Restore" in the top right corner.
- Choose a XML template from your computer .
Follow
these steps to select a template and edit. Here , its a XML template . So we can directly edit it by clicking "edit HTML " from the option "Template".
--------------------------------------------------------------------------------------------------------------------------
5 : Changing your Blog to a website
Changing the Theme of your BLOG doesn't exactly give the feel of a website.So , its better to download a template and start editing using Dreamweaver .
Click
here for its tutorial.
--------------------------------------------------------------------------------------------------------------------------
6 : Host your newly created website
Hope you downloaded a theme , and edited it as per your wish.
Now , its the time to HOST it.
Follow the steps to HOST your site using Filezilla.
--------------------------------------------------------------------------------------------------------------------------
7 : Point the domain to the newly
created website
With a domain name (www.programming.com) , I also took one Delux Hosting Plan for my website.
By taking a hosting plan , you can keep all your websites under your control.
Domain name is something like your House Name , and a Hosting Plan is something like a plot in which you want to build your house .
Click
here to know about taking a HOSTING PLAN from GoDaddy .
Now , follow the steps.
- From GoDaddy , Click "My Product".
- Select "Web Hosting"
- Then click "Manage"
- Select a domain . give a user name and password (This is a one-time process. This user name and password is your for your cPanel .By doing like this , you pointed your domain to this Hosting plan )
- Now , if you want to point a sub-domain for your DOMAN (example, www.programming.com/PHP ) , just login into the cPanel.Select "Domain" from the list ,click "Add Domains".
- Note that , if you took a Hosting plan and pointed your first domain to it , then that domain is considered as the primary domain.So no need to create a folder under public_html .Just transfer all your files under public_html .And if you want to host another site , create a folder under public_html and transfer the files into it .
A ] WHAT IS THE DIFFERENCE BETWEEN THIS POINT 1 & 2 ?
Will follow soon ..
Filezilla will ask user name , password , port and host .
Host is the IP address of your hosting plan.It will get from cPanel.
User name and password is the one you used to create a cPanel
Port is always 21 for Filezilla.
B ] How to add another domain to your Hosting account ?
Will follow soon......
--------------------------------------------------------------------------------------------------------------------------
8 :Keeping your BLOG as separate from
website
Now , refer point number 3 (Redirect your Blog into the DOMAIN name) , and delete the DOMAIN name used there.
And , the screen will look like this again :
--------------------------------------------------------------------------------------------------------------------------
9:Change the extension "blogger.com"
from your blog and link with your
website address
2 options are there to create a name for your BLOG
- Create a folder "BLOG" in public_html (if using Filezilla , you can't transfer the files in that folder , because blogger templates are saved in XML format). But you can create the same from cPanel . Whatever changes is there in cPanel , you can see the corresponding changes in Fileilla account also.After creating a folder , we can re-direct that folder into the domain.
- Create a subdomain for your website . Then the address will be like this blog.websitename.com . Here also , we have to redirect the folder to the subdomain created.