Refer ,
- PHP-WAMP Sever
- PHP - Introduction
- PHP-Database connection and
- Creating a PHP web site - Starting from scratch (This is important for creating a website).
- SQL - Quick reference (For understanding database concept)
-------------------------------------------------------------------------------
Balance chapter from PHP : Downloading a template and editing.
From the previous chapter , we came to understand how to download and save a template.
Now we are going to redesign the template as we want.
Disclaimer Note : This is not the proper way to build a website , I am giving this TIP for a beginner only.
To know the proper method , click here
To know the proper method , click here
PART - 2
From Dreamweaver , Click File--> Open.
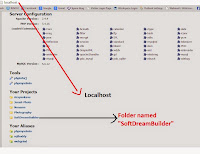
From the directory , where WAMP server is located , select the created folder (SoftDreamBuilder) .
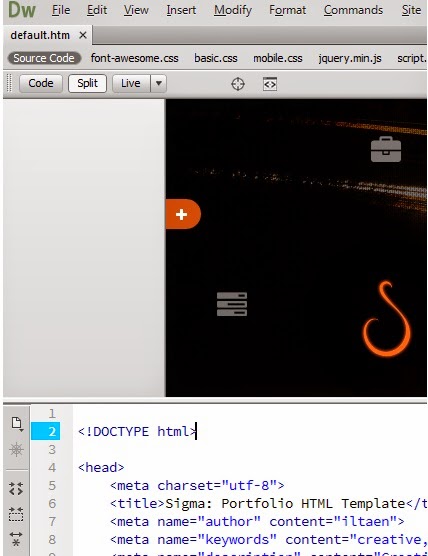
And the folder will open , and click "default" . It will open in DreamWeaver .
When we click "default" , it will open in DreamWeaver , as given below :
You can see 3 views there namely code,split and live.
Select the "split" view, so that you can see both code and design view.
This is easy for you to understand the changes applied in design , as per the changes in code.
Or , you can select "live" , then the corresponding changes can see , without taking WAMP server .
Now , we are going to redesign this Template.
Before that , just open the website template from WAMP server (Giving the summarized steps once again , for easy understanding).
- Open WAMP , and select the folder we created (SoftDreamBuilder), and click the folder.
 --->
---> 
Then you can see "Index of/SoftDreamBuilder" .
Why cant you see the home page ?
That is because , WAMP server will open only if there is a file named "index" (Note that , here ,the file name of the home page is"default.htm).
At first change this "default.htm" file to "index.html" , From DreamWeaver.
And now save that file as index.html"
Now , follow the steps again , and open WAMP , then open our folder.
Lets Start ..
Editing TITLE - PART-3
Back to Creating a PHP web site - Starting from scratch.