Read Introduction to DBMS / RDBMS before proceeding..
Refer
PHP-WAMP Sever
Refer PHP - Introduction before reading this..
===============================================
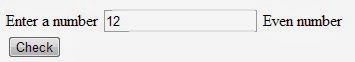
1 : Writing PHP code
Check
php-login form also.
We are writing PHP code in Dreamweaver.
To do so , open Dreamweaver.
Select PHP from the menu , and click CREATE.
Now we can see the code window as;
We are going to write the code with in the body tag That is ,
<body>..............</body> .
This is the first step in writing code
- <Form action="<?php echo $_SERVER['PHP_SELF];?>" METHOD="post"> .
which implies that the action taken place when clicking the button
ENTER .
- SERVER['PHP_SELF] means after clicking the action taken place in the same pags itself(not redirecting into another page).
- METHOD="post" ,which means the method used here is POST. There are two types of method we can use , POST and GET . In the example , if I enter Priyada as user name and click the button , then in the url of the page , we can see the entered name also if we choose the method GET . Otherwise not.
- Input type = TEXT and PASSWORD , for both the user name and password field.
- Other codes are HTML .We are using tr and td for table-row and table-column properties.
2 : How and where to save this file ?
Save this file with the extension
.php (dot php) , save under the directory
www , in which the WAMP server is located. It's better to create a folder (here , I created
studyphp) under www , then save all the files under that .And the file name I gave is
home.php .
You can select the
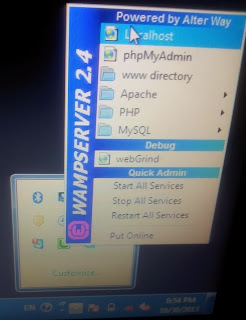
www directory from the location in which the wamp server is located , or from the menu as given..
3 : How to view the output of the created code ??
Click the LOCALHOST from the above picture , and you can see all the folders under
www directory , as ,
Open the folder we created under www directory.(here it is studyphp).
Then we can see all the files created with a heading Index of /Studyphp .
Click the saved file ( home.php is the name I used to save the code)
The output you can see then ,
4: Attaching code with the database..
Now we are creating the database connection through code.
Again , save the file , and open if from WAMP SERVER ,
In the code given above, note that;
- The $ symbol is used to connect to the database. Also , for declaring a variable $ is uesd.
- bt is the name of the button named ENTER .
- This is the code used to connect to the database.
<body>
<?php
if(isset($_POST["bt"]))
{
$connect=mysql_connect("localhost","root","")or
die("could not connect to the server");
mysql_select_db("student",$connect) or
die("could not connect to student database");
Here, localhost is used to view result (instead if mysql is in any other computer , which is connected through network , instead of
localhost , we have to give the name of that computer .
isset($_POST["bt"] will work , only if we click the button (ENTER)
If no connection is established , then the
die statement will wrok.(If we dont give this statement , evenif the connection is not established , the page will remain as blank.).
- We are declaring 3 variables as $n (for username) ,$p(fpr password) and $re(for result).
When we give $n=$_POST['name'] , the value in the textbox "name" will be transferred to the variable "n" . Note that "name" and "pass" are the names of the text field and password field we given.
- href='home.php'>back to home
href is used to navingating to other area/page etc.
5 : Output :
Click WAMP-->Localhost
Enter user name and password (Follow the step 2 and 3 , to get the output screen again), then click ENTER . Then that value will be saved to the database.
While clicking ENTER , we can see .
To view the database , in which the values are stored, click WAMP-->phpMyAdmin,
Then , Select the database and table ,
Now we are going to do some database related programs..
Refer
PHP-WAMP Sever before going through this section..
Refer PHP - Introduction before reading this..
============================ =========================================
Back to HOME & PHP